If you have been researching WordPress then you know that WordPress block editor is WordPress’s plus one; they go hand in hand.
The WordPress block editor is the heart of WordPress. According to WordPress.org, it is a new way of publishing content in WordPress. This means that the Editor allows you to create pages and posts faster and hassle-free, which is why, after the launch of WordPress 5.0 in December 2018, this Editor was set as a default one, replacing the old, Classic editor. We published an article announcing the Gutenberg editor and what it could do.
The reason why it’s called WordPress block editor is because it allows you to create pages and posts using blocks (and block patterns). There are different types of blocks for each content element of the website, like paragraphs, texts, videos, buttons, etc., helping you create visually pleasing pages.
In this post, we will explain everything related to the WordPress block editor and why it is easier than ever to create a WP site.
What are the differences between the Classic editor and WordPress block editor?
There are many differences between these two editors.
First, they look totally different. The old editor was primarily a text editor, and its design was similar to Microsoft Word or Google Documents. The WordPress block editor has an updated, modern design.
Second, there is a huge difference in the content elements these editors use. The Classic editor used Word-like tools to help you edit pages, and the possibilities were limited. For example, if you wanted to add a particular element with the Classic editor, you had to use a plugin. The new Editor, as mentioned before, uses blocks as content elements, which you add to your pages and posts to build content layouts. Therefore, each item you add to a page (whether it’s a heading, an image, or a button) is a block. You can add blocks for paragraphs, images, headings, videos, galleries, etc. WordPress has blocks for all most common content elements.
Third, the Gutenberg editor is easy to use and learn, much more convenient and intuitive than the previous editor. You can move blocks up and down, edit them and even place them to create block patterns, pre-made layouts that consist of blocks.
And fourth, you can save blocks to be able to reuse them later. This option can help you create pages or posts that need to have the same design. This option can come in handy if you are a blogger who wants to add a specific element/snippet to each post or page.
Using the Gutenberg editor to create an entire website
When WordPress block editor was created, it had one purpose only: to be a content editor that makes your life easier by allowing you to create content of your posts block by block, like LEGOs. However, in July 2021, Gutenberg became more than a content editor: it’s a website editor, which you can use to design your entire site. It is a crucial part of the Full Site Editing (FSE) features.
Full Site Editing refers to all new features that revolve around using blocks to create your website. The goal developers had when making these features was to create features that empower users and bring new customization possibilities to all parts of a website, even those that were editable only with coding. Now, everyone can use WordPress to build their entire website, no matter the coding skills. FSE brings a consistent and quick editing experience, in which you can do everything within one editor.
Note: Another thing that FSE brought was WordPress block patterns. Block patterns are pre-made design layouts that consist of several Gutenberg blocks. These patterns are created by designers and developers that work on the themes, but you can also make them yourself. If you want to find out which patterns we use in our themes, be sure to check out the article WordPress block patterns: What they are and why we use them in our themes.
We have released a collection of FSE-ready block themes. Check them out!
WordPress block editor interface
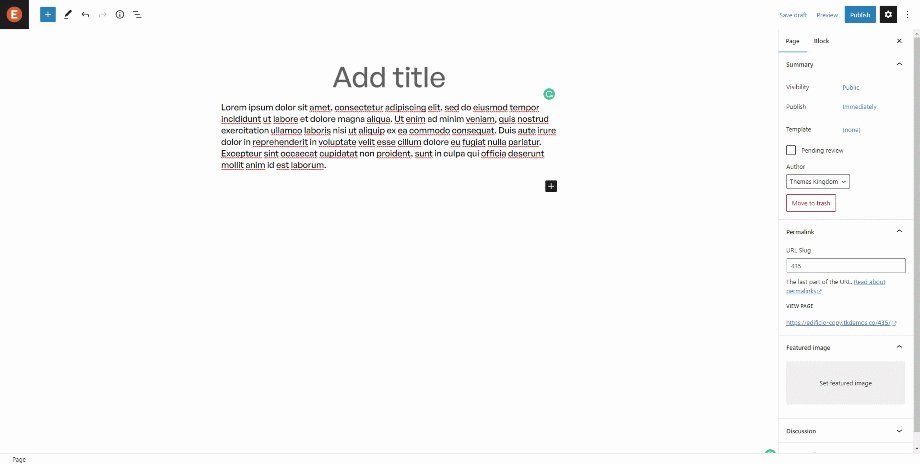
When you open a page or a post, you will get instant access to the Gutenberg editor. The Editor’s interface comes with three different parts: content, top toolbar, and sidebar.
Content is the all-white element that takes most of your screen. You can consider it as a preview of your page’s/post’s design.
The top toolbar helps you insert blocks, edit them, preview, and publish pages or posts.
The sidebar consists of two tabs一Post and Block. The Post tab allows you to set and edit post-level settings like tags, featured image, categories, etc. The Block tab shows all the settings for the block that is selected, giving you additional block settings. Some blocks might provide you with a few settings, while others give you a variety of options to control the layout, functionality, etc.
Adding a block to your post or page
As mentioned above, using the WordPress block editor is quick and intuitive. For example, adding a paragraph or text to your post or page is superfast: all you need to do is start typing. The Editor will create a new paragraph block every time you hit enter.
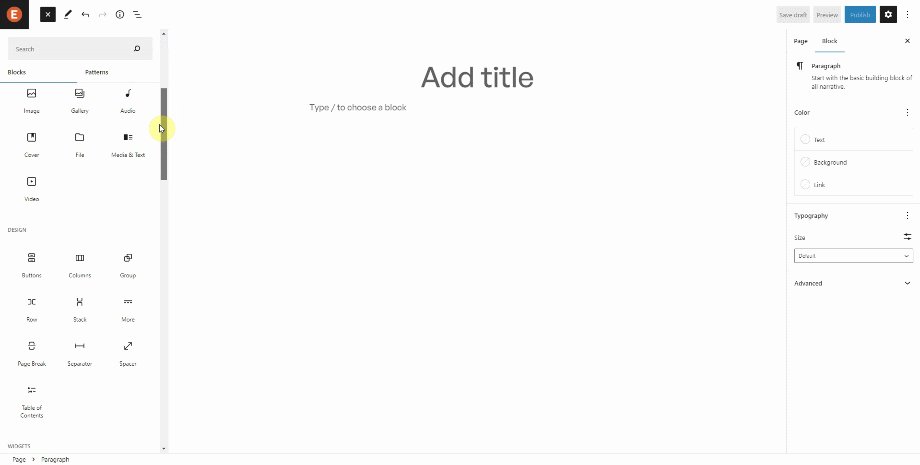
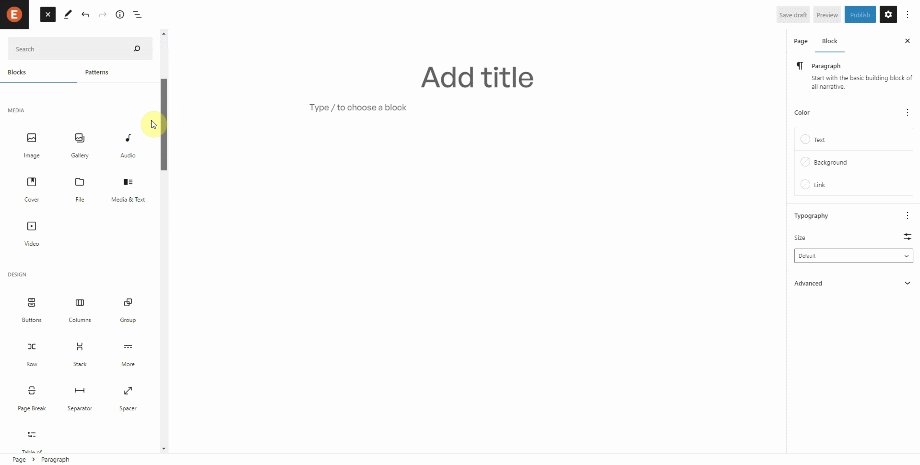
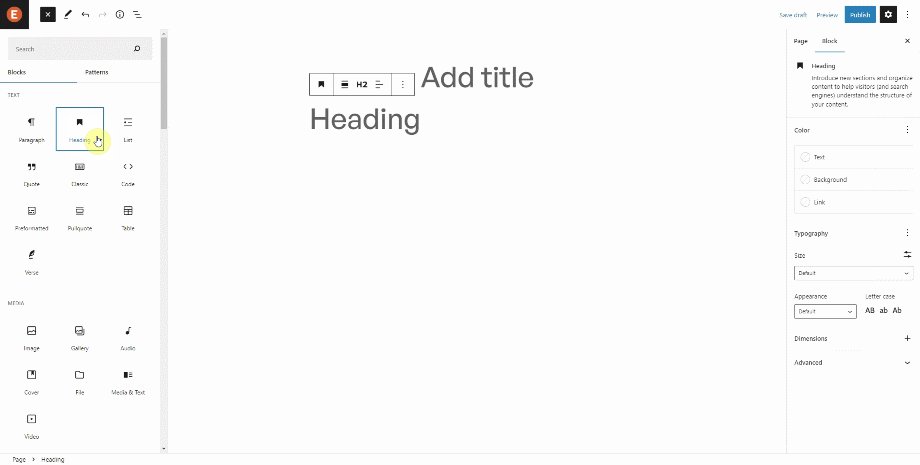
If you want to add other types of content (images, buttons, videos, etc.), you need to insert a new block. To add a new block, click the ‘plus’ icon in the top toolbar. Once you click the ‘+’ icon, a side panel will open and show all the available blocks. You can search for a specific block or choose an option from the list. When you hover over a block, you’ll see the description一what it does and how it looks. To insert a block, you’ll need to click on it, and that’s it.

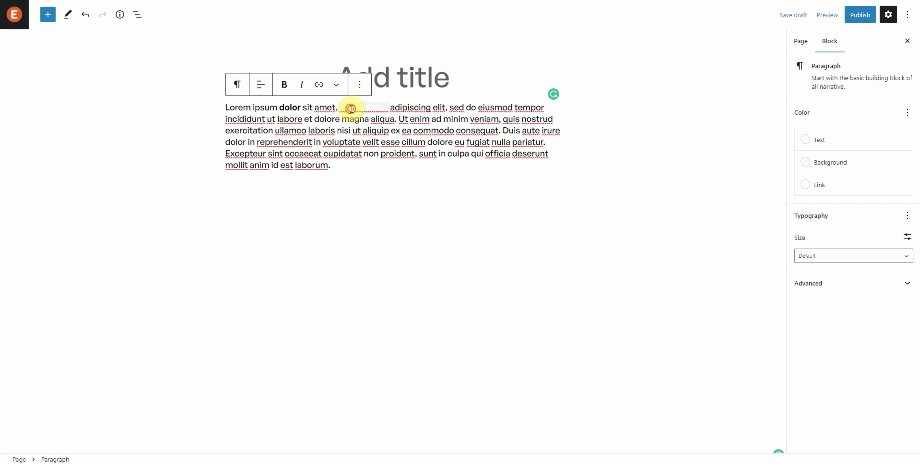
Editing a block
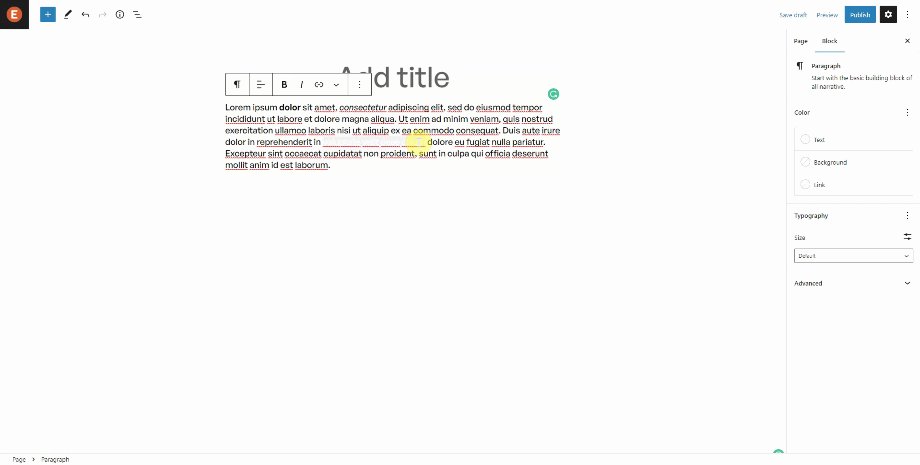
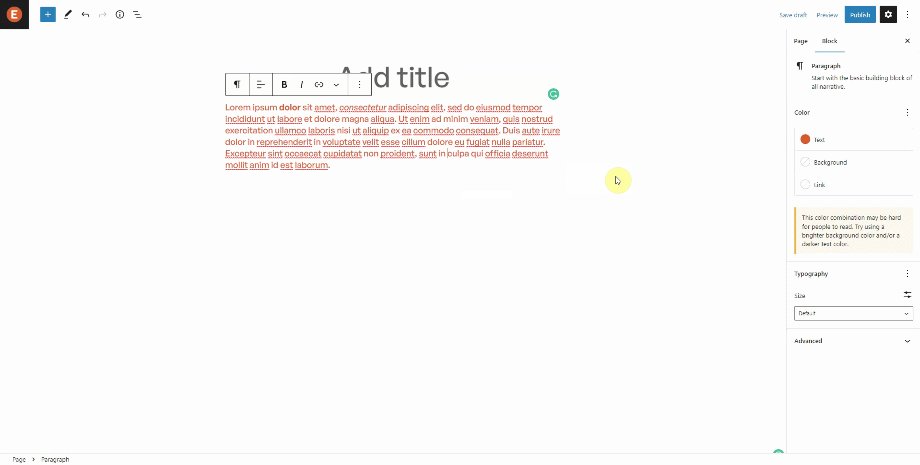
To edit a block, use a floating toolbar that appears at the top right corner of any block. So, for example, if you are editing a text block, it means that you are formatting regular text. You can make the text bold or italic; insert links and change alignments; make strikethrough text, etc.
There is one more way to edit a block, that is, the block’s layout. As mentioned before, in the sidebar, the Block tab allows you to edit the block. The settings will vary depending on the type of block you choose.

WordPress block editor tips for quick website building
Once you start adding and editing content with the Editor, you’ll see just how easy it is to use. Editing blocks will be a child’s play. But there are always ways to make site building even quicker. Here are some tips that you can use to build your website more efficiently:
- If you want to insert multiple blocks within one page fast, you can use the forward slash (/) on your keyboard to insert them. Once you type ‘/’ on the page, start typing the type of a block you want to insert (example: /image or /heading), you’ll see a list of blocks that matches the first two letters you typed in.
- Sometimes when you insert blocks inside a column or group blocks, you are unsure which block you are editing. To help you view and edit every block separately, click the List View option in the top toolbar.
- To create a reusable block, click on the three-dot icon at each block’s top toolbar. From the dropdown menu, select the Add to reusable blocks option, name the block and it will be saved.
- If you don’t want to create block patterns, you can always opt for third-party patterns, the ones that WordPress developers created, which can be found on the official WordPress website. Once you add a pattern to your Dashboard, you can access it the same you would access a build-in pattern.
- To quickly add an image to a page, drag it directly from your desktop to the location where you want to add it to the page. Once you release the file, WordPress will automatically upload the image and insert an image block you can edit.
- If you want to edit a block’s code, open the dropdown menu from the block’s toolbar and select the Edit as HTML option. This option will turn the visual preview into a code editor for just that block.
- To add a heading, use ‘#’. So, for example, if you want to insert a heading block with an H2 tag, you can type two hashtags, and hit space一the Editor will automatically convert two hashtags into H2.
- To add a quote with a citation, use ‘>’. Just type ‘>’ and hit space and the quote will be inserted.
- To create jump links to particular sections of the content, use the HTML anchor link feature. To do so, just type in the text for the jump link in the HTML anchor field, within the Block tab settings, in the sidebar.
- To speed up the time it takes to design a page/post, use keyboard shortcuts. To see a list of all keyboard shortcuts, use Shift + Alt + H.
- In cases when you want to check information about the page you created, there is the ‘i’, information icon. To check information about your page, click the ‘i’ icon, placed in the top toolbar.
Final thoughts
We hope this post helped you understand what WordPress block editor is and how you can use it to build your website. If you have questions about creating a site using your Themes Kingdom theme, feel free to contact us一our support agent will get back to you ASAP.