If you are a WordPress user or have been dabbling into WordPress, you already know that WP comes with the Gutenberg editor一an editor that helps you design pages and content within WordPress themes.
Utilizing the editor is quite intuitive; Gutenberg allows you to use the drag and drop method to add media inside each block. A block is a pre-made item that can be regular text, an image, a video, a widget, a button, etc.
But, you might not have heard about the Gutenberg block patterns.
In this post, we are going to discuss WordPress block patterns一why and when they can come in handy, and why the last few themes we published came with numerous pre-made block patterns.
Let’s get started!
What are WordPress block patterns exactly?
Block patterns are pre-made patterns that consist of several Gutenberg blocks. The patterns are usually created by designers and developers that work on the themes, but you can also make them yourself.
If you are unsure what we mean by block patterns, just browse through the WordPress Patterns directory and you’ll get an idea of what they look like and how you can use them.
What’s so special about WordPress block patterns?
In March 2020, Justin Tadlock, Writer at WPTavern and WordPress theme developer, published a post titled Block Patterns Will Change Everything. In the post, Tadlock explained the issue WordPress users have been facing for a while: although the Gutenberg editor was a step in the right direction, using it was not intuitive enough for those new to WordPress. WP users simply could not make their sites look like the ones in the theme demos, and themes documentation wasn’t always helpful. And WordPress block patterns successfully resolved this issue.
Why should you use WordPress block patterns (and the themes that are filled with patterns)?
There are three main reasons why you should try WordPress block patterns.
The first one is that you will, undoubtedly, save time. Instead of adding each block and editing it manually, you can add several of them, with just one click.
The second reason is that you can trust patterns when creating the website. The patterns are most commonly created by professional designers. Using the pre-made patterns means that you don’t have to think about page design and which WordPress blocks go together; you can just use the ones the professionals created for you. And by doing so, you will be one step closer to creating a high-converting website.
And the third reason is that you can use them anywhere on your website. You can use the same pattern on multiple pages, and different website areas. Simply put, WordPress block patterns allow you to create content throughout your website without having to start from scratch.
Do all Themes Kingdom themes come with WordPress block patterns?
The last three themes in our vault do一Noctua, Aspicio, Bonum, Gamos, Loqui, and Nuptia.
The previously mentioned themes come with several groups of block patterns:
- Text patterns
- About patterns
- Contact patterns
- Testimonial patterns
- Gallery patterns
- Header patterns
- Call to action patterns
Text patterns are pre-made combinations of text blocks. Each WordPress theme comes with nine text patterns. Within the pattern, you can change and/or add pretty much anything you would like, including font, background color, line-height property, new column, etc. Here are a few examples of our text patterns:

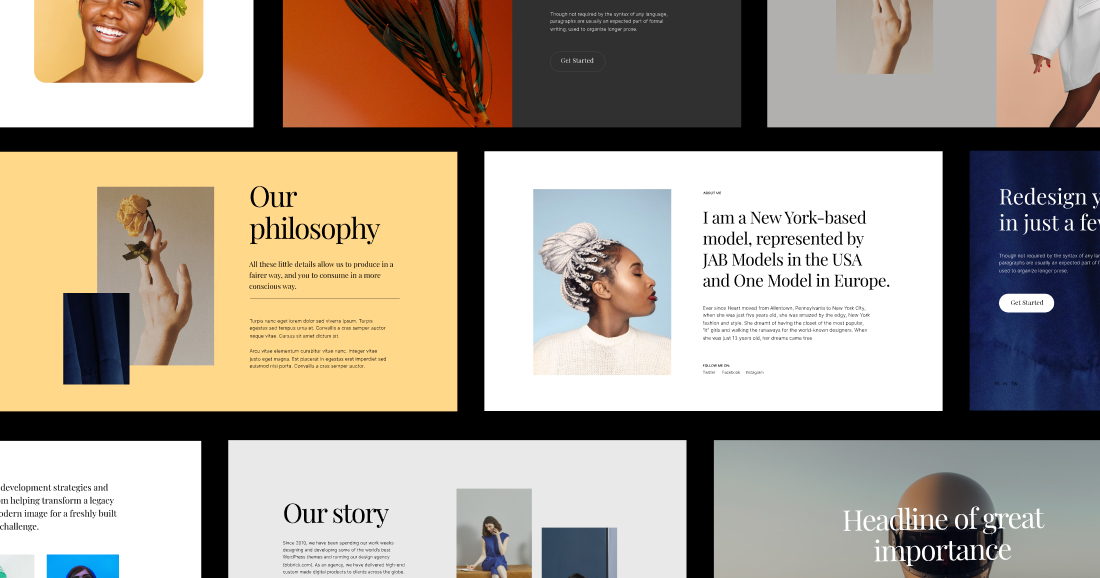
About patterns are the patterns you can use on the About page. The patterns are designed to help you highlight information about yourself and/or your brand, in a unique and effective way.

Contact patterns are built to help you create a Contact page in seconds. To create this page, all you need to do is write an inviting copy, link your social media handles, and you’re done.

Testimonial patterns allow you to create a ‘testimonials’ section on your website. Our themes come with four testimonial patterns:

Gallery patterns are a great option for manually creating a Gallery page. Just insert this pattern to a page, insert images, and you’re all set.

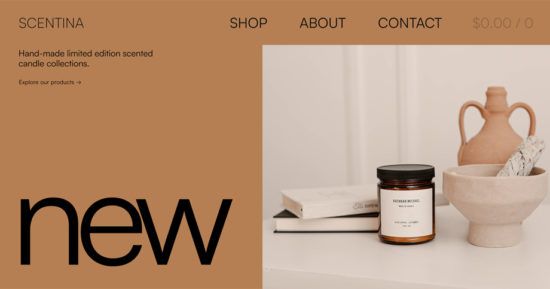
Header patterns are built from a combination of image and text blocks. You can use one of these patterns to create the first section of your website’s homepage一the intro, followed by an inviting copy and a button.

Call to action patterns are built to encourage site visitors to take action. Whether it’s signing up for your newsletter, purchasing products, or creating an account一these patterns will help you achieve your site’s goals.

How can I add and edit a pattern inside a WordPress theme?
Adding and editing a pattern is pretty quick and easy.
If you want to add a pattern to a page or a post, click first on the page or post in question.
On the page or post edit screen, click the ‘+’ in the top left corner. From here, switch to the Patterns tab to view available block patterns.
Block patterns are placed in categories, like Featured, Buttons, Columns, etc. In these categories, you will also find the previously mentioned patterns一TK text, TK contact, TK about, and so on.
Once you find the pattern that fits your page or post the best, click on it.
To edit a pattern, simply point and click on any block inside the pattern.
And don’t forget that you can add as many patterns as you want to a post or a page. Likewise, you can delete a pattern just like you would delete any WordPress block.
Final thoughts
We hope this post helped you understand block patterns and how you can use them on your site.
If you liked this article, please subscribe to our newsletter, to get posts like this one delivered right to your Inbox. You can also find us on Twitter, Facebook, and Instagram.




2 thoughts on “ WordPress block patterns: What they are and why we use them in our themes ”